macOS上怎么使用hexo发布文章
前言
如果只是写个博客,做些静态展示,Hexo,hugo等本地渲染环境是个很好的选择,本地维护MarkDown源文件,托管到github等免费平台,套个现成的模板主题就能搞出个好看的网站。
本来做了个Hexo便携版,免安装直接解压就能用,还针对新手做好了一键新建,发布等批处理,但那是Windows环境的,如果你是macOS或者Linux,那就直接安装,除了不能放U盘里带走,其他基本上都差不多。
其实hexo本身原理和格式要求在哪个系统里都是一样的,鉴于总有小白问macOS下的基本操作,索性就把教程再抄袭一遍,冠以苹果教程头衔,立马显得高贵不少!╮(╯▽╰)╭ 站长对果粉这么照顾有加,想必乔布斯在地下都心存感激。
开始使用
了解hexo环境结构
知己知彼百战百胜,先了解下程序基本结构还是有必要的,但不想抄了,请到此查阅:认识文件目录。
请花1分钟稍微分辨下,要不然你要问这是什么,那个在哪里。
个性化设置
个性化设置有两个地方:
- Hexo目录下的
_config.yml,详见相应的参数注释,按要求填写,不想写就默认 - 主题目录下的
_config.yml,主题不同设置项不同,所以请参考主题对应的文档进行修改设置
依次打开就能看个大概了,根据自己的需要及主题帮助完成自己要的个性化设置。更深入的个性化基本上需要在主题上做文章,请自行查看主题帮助,或者研究主题源代码即可完成。
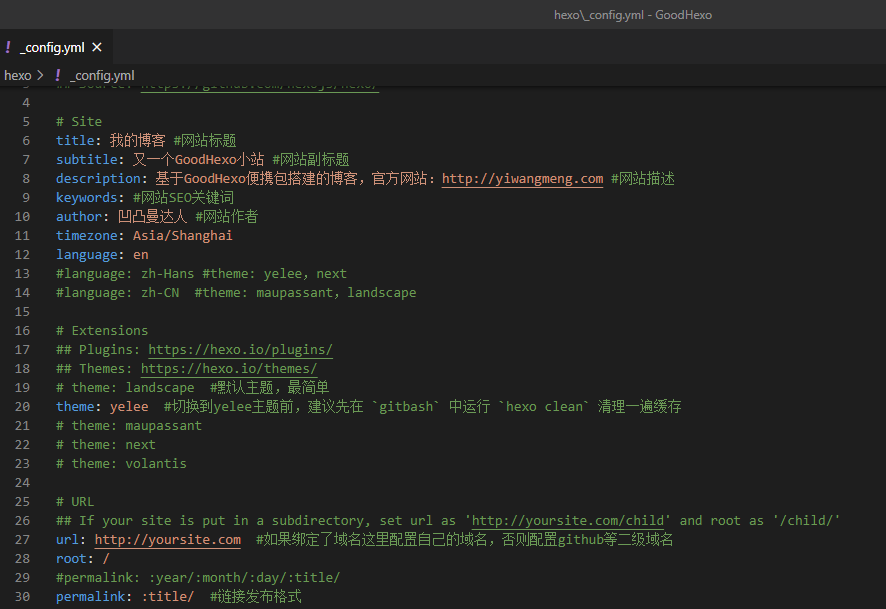
修改的时候请注意格式,否则会导致错误而无法正常使用,比如 : 一定要是英文的且后面有内容的话至少要跟一个空格,配置内容跟后面的 # 注释之间至少要有一个空格,运行调试的时候具体错误可以启动命令行输入 hexo s --debug 查看。

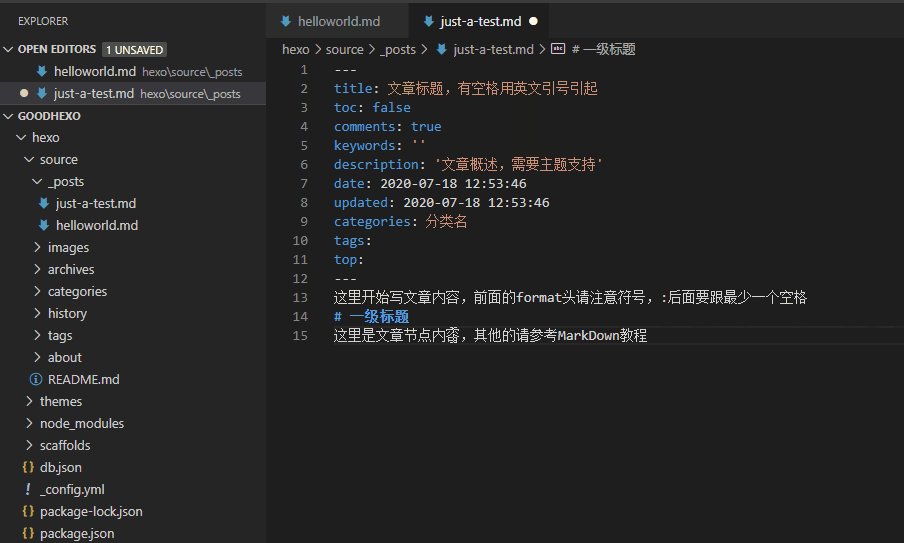
上图就是一个网站配置示例,配置项 : 后面如果要添加值至少带了一个空格,值带中文或者特殊符号建议用英文引号 '' 引起来,一行以 # 开头表示注释内容,配置项后面加空格再 # 则后面部分才是注释,如下面一个配置项:
keywords: '一网盟,yiwangmeng,GoodHexo,hexo便携版' #网站SEO关键词,多个词用英文逗号区隔发布内容
第1步:新建文章/页面
以任何方式新建文章或页面都行,无非是便捷与否的问题,以下方式任选其一
使用hexo命令新建
打开Gitbash或者终端,路径切换到hexo根目录,如:cd ~/Blog 「具体路径请根据自己实际情况输入」
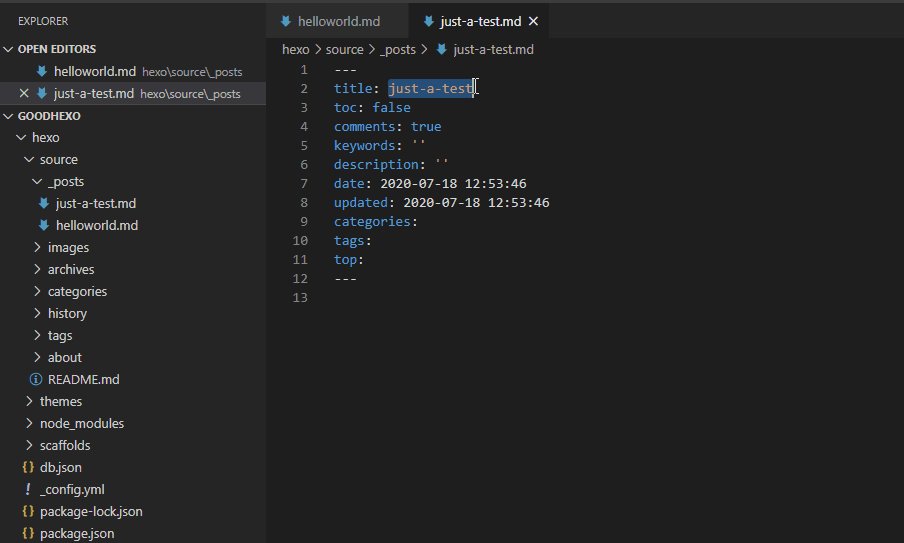
然后输入新建文章命令:hexo new just-a-test ,其中 just-a-test 是MarkDown文件名,同时默认也会作为文章标题,自己打开文件后可以修改,此命令输入完回车,会在 hexo根目录/source/_posts 目录下新建一个文件:just-a-test.md ,此文件就是文章的源文件了,我们写文章内容需要修改的就是这个文件。
复制现成的文档
就是直接在 hexo根目录/source/_posts 目录下找个现成的MarkDown文件复制粘贴,把新复制出来的文件名改改,打开后续就进入编辑填充内容阶段。
第2步:修改填充内容
使用任意文本编辑器打开你刚新建的文章MarkDown源文件,按约定格式修改 Front-matter 中参数值,以及在 Front-matter 之后写你想写的内容即可,推荐编辑器首选用vscode或者Atom,关于编辑器以下文章可以阅读下:
- vscode-跨平台,绿色免费,基本接近完美的编辑器
- MarkDown编辑器推荐这篇文章
- typora - 所见即所得MarkDown编辑器,推荐小白用这个
- 基于Moeditor修改集成Hexo功能的编辑器
如果不依赖MarkDown编辑器,那么你需要掌握基本的MarkDown语法,然后就可以用任意文本编辑器「当然,Windows系统自带的记事本还是不推荐用」,按MarkDown语法写文档了。
MarkDown语法可以参考 这个 Markdown 教程。
需要额外注意的是:Hexo对MarkDown文档头有规范,就是在文档最开始两个 --- 中间的那部分,官方称之为 Front-matter
---
title: 'Hexo,从此开始...' #文章标题,新建文章的时候填的会自动写到这里
date: 2018-1-12 17:19:27 #文章创建时间
categories: 搞软件 #分类,也可以如下一行那种换行后写分类
tags: #标签
- 晒酷软 #这是个标签
- 做网站 #这是另一个标签
toc: true #是否显示目录,false不显示,true显示,需要主题支持
top: #填数字,值越大的文章在首页就越置顶,本包已集成
comments: true #是否允许评论,需要主题支持
keywords: '' #文章关键词,需要主题支持
description: '文章摘要,可以是一大段,
可以换行,用英文引号括起来' #不填则根据主题设计截取对应字数
---
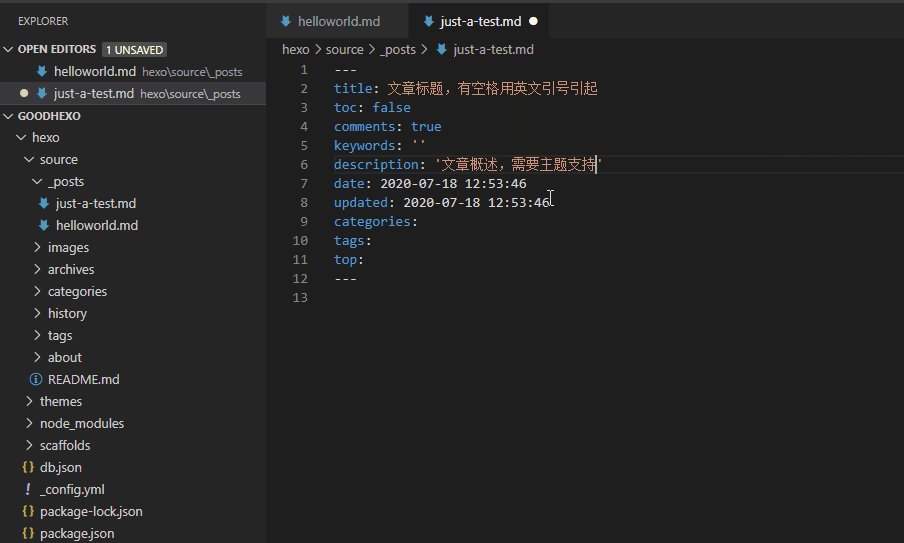
上面部分是规定的头部信息,这行开始就是文章内容了...对于文章来说,以上 Front-matter 参数除了 title: 都不是必须的,请根据自己的需求填写。
注意:每一个参数的
:或者-后,都需要至少留一个空格,如果不填值就无所谓,或者将参数行删除都行,就是不能不留空格直接写,否则会报错。
如果参数值中间涉及 特殊字符 或者 空格 等,请使用英文的单引号 '' 将你的内容括起来,就如上面的示例一样。
更多 Front-matter 参数详见官方文档:https://hexo.io/zh-cn/docs/front-matter.html
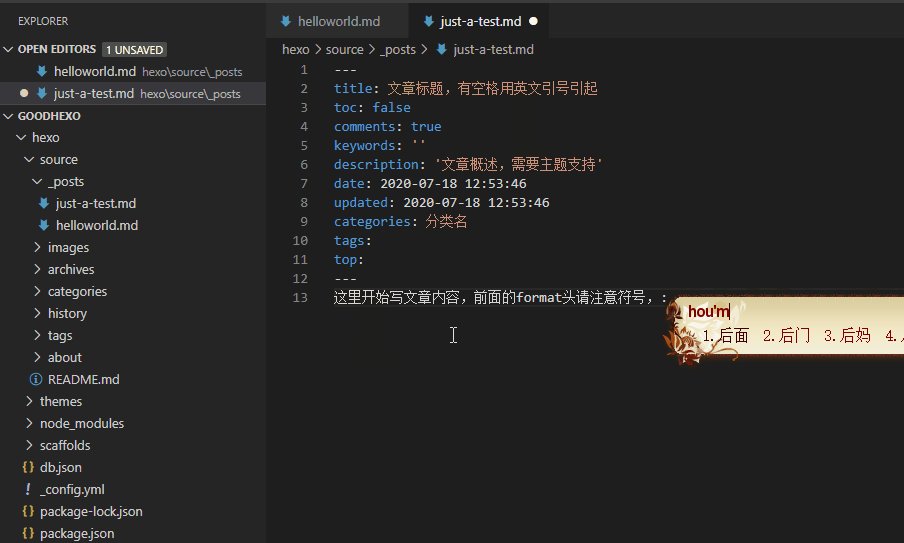
文章参数设置完后,就可以在 --- 下一行写自己想写的任何内容了,以下都属于你文章的内容。

第3步:渲染发布
文章写好保存,那就运行渲染发布命令:hexo g && hexo d
跟前面新建输入命令时一样,请打开终端或者Gitbash,切换到hexo根目录下再去运行渲染发布命令
该命令会将你的MarkDown源文件套用主题模板渲染成HTML静态页,并把静态页部署到网站空间,最后提示 deploy done:git 就表示已部署完成,要不了两分钟,访问你的网站地址就能看到效果了。
如果提示 ERROR Deployer not found: git 错误,请在终端「路径还是在你博客的根目录下」运行以下命令安装:
npm install --save hexo-deployer-git安装完成后再次运行 hexo d 上传发布即可完成。
以上步骤请仔细阅读,再写新文章,重复以上步骤即可。
文章或页面增/删/改
- 增:也就是新建文章,请按前一章第1、2、3步执行
- 删:删除一篇文章、页面或图片资源等,只需要将MarkDown等源文件删除,然后执行渲染并发布即可
- 改:也就是前一章的第2、3步
- 疑难杂症:有时候因为缓存或者一些莫名其妙的未知问题,可以尝试运行
hexo clean && hexo g && hexo d
实际上任何增删改都需要重新渲染发布,等线上缓存更新完了才能在外网看到更改后的效果
新手在使用过程中可能会遇到一些问题,请参考我们整理的:GoodHexo使用常见问题及解决办法。




